Cet article présente
J'aime + Suivre + Favoris = Appris
Svelte [1] est le framework le plus cool que j'aie jamais utilisé. Peu importe la puissance de Vue et React et la qualité de l'écosystème, je préfère toujours Svelte car c'est vraiment cool à développer.
En fait, j'ai remarqué Svelte [2] il y a longtemps , mais je n'ai jamais pris ce framework à cœur.
Parce que mon travail précédent utilisait principalement Vue, j'ai parfois touché à certains projets React, mais je n'ai rencontré aucun élément utilisant Svelte.
Ce n'est que lorsque Vite est arrivé que j'ai commencé à apprécier Svelte.
D'après la documentation de Vite [3] , on peut voir qu'il prend en charge ces modèles :
| Javascript | Manuscrit |
|---|---|
| vanille [4] | vanille-ts [5] |
| vue [6] | vue-ts [7] |
| réagir [8] | réagir-ts [9] |
| préact [10] | préact-ts [11] |
| allumé [12] | lit-ts [13] |
| svelte [14] | sveltes [15] |
Le cadre qui peut faire en sorte que le grand-père y prête attention n'est ni simple ni simple ~
J'aime apprendre de nouvelles technologies par le biais d'une démo, qui est fournie par le tutoriel d'introduction officiel de Svelte [16] .
Il s'agit d'une méthode d'apprentissage qui, je pense, est plus confortable pour démarrer et facile à rechercher à l'avenir.
Bien que le didacticiel d'introduction officiel de Svelte [17] ait donné de nombreux exemples et que le site Web chinois de Svelte [18] ait également des traductions correspondantes, certaines traductions semblent être des traductions automatiques et certains cas peuvent ne pas convenir à l'apprentissage des novices ~
Le but de cet article est de trier le processus d'apprentissage de Svelte, afin que les travailleurs qui découvrent Svelte puissent démarrer en douceur.
**Cet article s'adresse aux personnes : avoir HTML , CSS , JS de base, connaître et avoir installé Node**.
Si vous envisagez d'apprendre le front-end à partir de 0, cet article ne vous convient pas pour le moment.
Présentation de Svelte
Svelte [19] est un outil de création d'applications Web.
Alors que les frameworks traditionnels comme React et Vue nécessitent beaucoup de travail dans le navigateur, Svelte prend ce travail dans la phase de compilation de la construction de l'application.
Notez que Svelte est un compilateur. Il peut regrouper le code écrit selon la syntaxe spécifiée dans un projet que le navigateur peut exécuter.
Comme d'autres frameworks front-end, il est également utilisé et HTML développé .CSSJavaScript
auteur
Apprenez à connaître son père (auteur) avant de découvrir Svelte.
L'auteur de Svelte est Rich Harris [20] , et c'est lui qui mange.
Peut-être que la plupart des travailleurs domestiques ne le connaissent pas très bien (et je ne le connais pas du tout), mais ils auraient dû entendre parler de Rollup [21] .
C'est vrai, il est aussi le père de Rollup [22] .
Il a également développé Ractive.js [23] avant de développer Svelte , et a entendu dire qu'une partie de l'implémentation de Vue était également inspirée par Ractive.
Il existe de nombreuses autres introductions sur Rich Harris . Les informations que j'ai trouvées sont les suivantes :
-
La majeure universitaire est la philosophie -
Éditeur graphique travaillant dans l'équipe d'enquête du New York Times en tant que journaliste et développeur
Pour en savoir plus sur lui et Svelte, voir "Svelte \- Le framework d'interface utilisateur magique qui disparaît \- Interview avec Rich Harris" [24]
Avantages de Svelte
Traduit en chinois, Svelte signifie "mince", et le côté montre que l'emballage qu'il contient est très petit.
Les principaux avantages de Svelte sont les suivants.
1. Compilateur
Vous pouvez voir cette introduction lorsque vous ouvrez le site officiel de Svelte [25] .
Svelte est une toute nouvelle façon de créer des interfaces utilisateur. Alors que les frameworks traditionnels comme React et Vue nécessitent beaucoup de travail dans le navigateur, Svelte prend ce travail dans la phase de compilation de la construction de l'application.
Les composants Svelte doivent .svelte être écrits dans des fichiers suffixés, et Svelte compilera JS et codera le code écrit CSS.
2. Taille d'emballage plus petite
Svelte empaquetera le code référencé lors de l'empaquetage, et le code non référencé sera filtré et ne sera pas ajouté lors de l'empaquetage.
Dans le rapport "A RealWorld Comparaison of Front-End Frameworks with Benchmarks \(2019 update\)" [26] , les frameworks traditionnels sont comparés.
Dans gzip la taille du package généré après compression, on peut voir dans le rapport que le volume emballé par Svelte est à quelques rues de Vue, React et Angular.
En effet, le code compilé par Svelte ne conserve que les parties référencées.
3. Ne pas utiliser le DOM virtuel
Virtual DOM C'est le DOM virtuel , qui utilise des objets JS pour décrire les données des nœuds DOM, qui a été promu par l'équipe React.
Virtual DOM est une célébrité frontale, de sorte que de nombreux développeurs ont commencé à étudier et à participer à des concours de débat.
Il y a une image sur Internet comparant le processus de Svelte et React dans les vues basées sur les données
En fait, il compare principalement la différence entre l'utilisation du DOM virtuel et la manipulation directe du DOM réel.
Le processus approximatif de mise en œuvre d'une vue basée sur les données dans React est le suivant :
数据发生变化 -> 通过diff算法判断要更新哪些节点 -> 找到要更新的节点 -> 更新真实DOM
复制代码
Le principe de mise à jour des données de Vue est en fait similaire, mais la méthode d'implémentation et la syntaxe d'utilisation seront différentes.
L' algorithme diff compare le DOM virtuel généré avant et après la mise à jour des données. Ce n'est qu'en cas de différence entre les deux versions du DOM virtuel que le DOM réel correspondant sera mis à jour.
L'utilisation de la méthode de comparaison du DOM virtuel est plus efficace que la comparaison directe du DOM réel.
De plus, il existe de nombreuses propriétés et méthodes montées sur le DOM réel, et il sera plus simple de décrire l'arborescence des nœuds du DOM en utilisant le DOM virtuel.
Mais cela signifie également créer un DOM virtuel à chaque fois que les données changent, et utiliser l' algorithme diff pour comparer le nouveau DOM virtuel avec l'ancien DOM virtuel, cette étape consomme un peu de performances et nécessite un peu de temps d'exécution.
Et Svelte implémente une conception réactive sans utiliser de DOM virtuel.
Je le comprends de manière grossière : Svelte écoute toutes les variables du composant de niveau supérieur, et une fois qu'une variable change, il met à jour le composant qui a utilisé cette variable. Cela ne doit mettre à jour que la partie affectée de l'élément DOM, pas le composant entier.
Pour résumer, à ma connaissance, l'idée du DOM virtuel est très bonne, et c'est aussi un produit de l'époque, mais le DOM virtuel n'est pas le plus rapide, et JS manipule directement le DOM est le plus rapide.
"Virtual DOM is pure overhead" [27] est un blog sur le site officiel de Svelte qui traite du DOM virtuel. Les travailleurs intéressés peuvent jeter un coup d'œil ~
4. Une réactivité plus naturelle
C'est pourquoi je suis immédiatement tombé amoureux de Svelte lorsque je l'ai rencontré pour la première fois.
La conception réactive ici ne concerne que la réactivité des données, pas la mise en page réactive comme Bootstrap.
Désormais, les frameworks frontaux populaires utilisent essentiellement le concept de vues basées sur les données, alors que des frameworks comme Vue et React ont le concept de données réactives.
Mais Vue et React sont encore un peu "pas si naturels" en termes de réponse de données. Je vais donner quelques exemples :
-
Dans React, si vous devez mettre à jour des données et répondre dans la vue, vous devez utiliser des
setStateméthodes pour mettre à jour les données. -
Dans Vue2, les données réactives doivent être placées
datadansmethodset utiliséesthis.xxxpour mettre à jour les données dans . -
Dans la syntaxe de l'API de composition de Vue3, vous devez utiliser
refoureactived'autres méthodes pour envelopper les données et utiliser lesxxx.valueautres méthodes pour modifier les données.
Dans les cas ci-dessus, j'ai l'impression que certaines choses ont été ajoutées pour réaliser la fonction de données réactives (au moins lorsque les développeurs ordinaires développent).
Dans la philosophie de Svelte, la réactivité devrait donner aux développeurs une expérience insensée. Par exemple, dans Excel, lorsque je précise que la valeur de la cellule C1 est la somme de A1 + B1, après avoir défini les règles, les utilisateurs n'ont qu'à modifier A1 et B1. , C1 répondra automatiquement et aucune autre opération n'est requise.

À cet égard, Svelte est, je pense, le plus naturel à ce stade.

<h1>{name}</h1>
<script>
let name = '雷猴'
setTimeout(() => {
name = '鲨鱼辣椒'
}, 1000)
</script>
复制代码
Dans le code ci-dessus, la valeur est modifiée après 1 seconde name et la vue est mise à jour.
Il ressort du code que lorsqu'ils utilisent Svelte pour développer des projets, les développeurs n'ont généralement pas besoin d'utiliser des méthodes supplémentaires pour obtenir des effets réactifs avec Vue et React.
Si vous êtes intéressé par le principe de réponse Svelte, il est recommandé de lire "Analyse du principe de réponse Svelte - repenser la réactivité" par FESKY [28] [29]
Vous pouvez également consulter "Repenser la réactivité" [30] pour voir la réflexion officielle sur la réactivité.
5. Des performances solides
Stefan Krause a donné un rapport de test de performance (cliquez pour voir) [31] pour comparer les performances de plusieurs frameworks populaires. Comme le montrent les résultats des tests de performance de Svelte, Svelte est tout à fait excellent.
6. Optimisation de la mémoire
Le rapport de test de performance (cliquez pour voir) [32] liste également l'utilisation de la mémoire des différents frameworks.Svelte gère extrêmement bien la mémoire, et la mémoire occupée est également très faible, ce qui est une bonne chose pour les appareils à faible configuration.
Pour les points 5 et 6, le rapport de test étant relativement long, je n'ai pas inclus de captures d'écran dans le texte. Si vous êtes intéressé, vous pouvez cliquer sur le lien pour afficher le rapport de test [33] .
7. Concentrez-vous davantage sur l'accessibilité
Lors du développement avec Svelte, l'expérience d'accessibilité sera automatiquement détectée Par exemple, si l' img élément n'ajoute pas d' alt attributs, Svelte vous enverra un avertissement. L'expérience d'accessibilité est très utile pour le personnel spécial, par exemple lorsque vous img définissez la valeur de l'attribut dans la balise, le contenu sera lu par le alt navigateur audio .alt
Ici, je recommanderais également 2 livres sur l'expérience du design.
-
Une touche de pierre transforme l'or en or : conseils pour concevoir une ergonomie Web et mobile avec les visiteurs d'abord -
Conception Web inclusive
Leurs longueurs de couverture ressemblent à ceci
Svelte présente certainement de nombreux avantages, mais en raison de mon manque d'expérience en développement, je ne peux que résumer ce qui précède. Si vous avez plus de compréhension de Svelte, veuillez l'ajouter dans la zone de commentaire ~
Les défauts de Svelte
-
Svelte est très hostile à IE, mais je ne prends pas cela au sérieux. Si vous voulez être compatible avec IE, je recommande toujours d'utiliser jQuery. -
L'écologie de Svelte n'est pas assez riche. Parce que c'est un "nouveau favori", il n'est certainement pas aussi bon que Vue et React en termes d'écologie.
Bibliothèques associées à Svelte
Sapeur
Adresse du site officiel du sapeur [34]
Sapper est un framework construit sur Svelte. Sapper fournit des fonctions telles que le routage de page, les modèles de mise en page et le SSR.
Natif svelte
Adresse du site officiel de Svelte Native [35]
Svelte Native est un produit basé sur NativeScript [36] , qui peut développer des applications Android et iOS et est une technologie cross-end.
Un peu comme quelque chose comme React Native et Weex.
svelte-gl
référentiel svelte-gl [37]
svelte-gl n'est pas encore officiellement sorti, mais c'est un outil intéressant, similaire à three.js [38] , pour les applications 3D.
Bien qu'il n'y ait pas beaucoup d'étoiles sur github maintenant, vous pouvez également écrire des démos avec lesquelles jouer.
Créer un projet
Avant de commencer, vous devez avoir installé l'environnement Node [39] sur votre ordinateur.
J'ai utilisé l'outil d'édition VS Code et installé l' extension Svelte for VS Code [40] .
Avant d'utiliser Svelte, vous devez disposer d'un environnement de développement.
Il existe plusieurs façons de créer ou d'utiliser un environnement de développement :
-
REPL -
RollupVersion -
WebpackVersion -
ParcelVersion -
ViteVersion
Cet article utilise Vite la création d'un projet, mais je vais passer en revue toutes les manières énumérées ci-dessus.
REPL
REPL Il s'agit d'un environnement en ligne fourni par Svelte.Ouvrez le site officiel de Svelte [41] et vous pouvez voir qu'il y a une option REPL [42] dans la barre de navigation supérieure . Cliquez sur cette option pour accéder à l'environnement de développement en ligne Svelte.

REPL est read(读取), evaluate(执行), print(打印) et loop(循环) l'abréviation de ces mots.
Si vous souhaitez simplement essayer certaines fonctionnalités de Svelte ou tester un petit code, vous pouvez utiliser cet outil en ligne.
REPL Le développement multi-composants est également fourni et de +号 nouveaux composants peuvent être créés en appuyant sur le coin supérieur gauche. Le contenu du composant sera discuté plus tard.
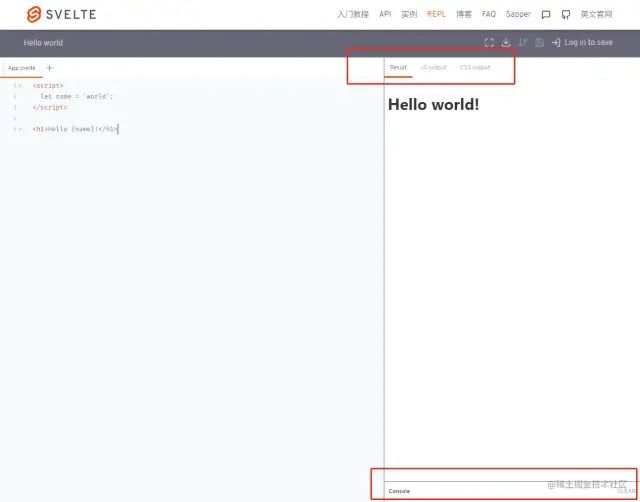
Sur le côté droit de l'interface, il y a 3 options en haut :
-
Result: résultat de l'opération. -
JS output: code compilé SvelteJS. -
CSS output: code compilé SvelteCSS.

REPL Il y a aussi un bouton de téléchargement dans le coin supérieur droit de l' interface.
Lorsque vous avez écrit le code dans l'environnement en ligne, vous pouvez cliquer sur le bouton de téléchargement pour enregistrer le projet localement. Le fichier téléchargé est un zip, et vous devez le décompresser manuellement vous-même.
Utilisez ensuite la commande suivante pour initialiser le projet et l'exécuter.
# 1、初始化项目
npm install
# 2、运行项目
npm run dev
# 3、在浏览器访问 http://localhost:5000
复制代码
résultat de l'opération :
Version cumulée
L'officiel de Svelte fournit également une commande pour télécharger le projet Svelte en local.
La commande nécessite le nom de votre projet à la fin.
# 1、下载模板
npx degit sveltejs/template 项目名称
# 2、安装依赖
npm install
# 3、运行项目
npm run dev
# 4、在浏览器访问 http://localhost:8080
复制代码
résultat de l'opération :
Il s'agit de la manière officielle de créer un projet, qui est empaqueté à l'aide de Rollup.
Rollup et Svelte sont tous deux développés par le même auteur ( Rich Harris [43] ), et il est normal d'utiliser leur propre matériel.
Version webpack
Si vous ne souhaitez pas utiliser Rollup pour empaqueter votre projet, vous pouvez essayer d'utiliser Webpack.
# 1、下载模板
npx degit sveltejs/template-webpack 项目名称
# 2、安装依赖
npm install
# 3、运行项目
npm run dev
# 4、在浏览器访问 http://localhost:8080/
复制代码
résultat de l'opération :
Version colis
Je ne recommande pas d'utiliser cette méthode pour créer un projet, car Svelte ne fournit pas de modèle pour l'utilisation de l'outil d'emballage Parcel. Mais il existe des solutions tierces sur GitHub (cliquez pour visiter le dépôt) [44] .
Téléchargez le code de DeMoorJasper/parcel-plugin-svelte [45] .
# 1、进入 `packages/svelte-3-example` 目录
# 2、安装依赖
npm install
# 3、运行项目
npm run start
# 4、在浏览器访问 http://localhost:1234/
复制代码
résultat de l'opération :
Édition Vite
Tous les exemples suivants de cet article sont développés à l'aide de Vite pour créer un projet Svelte.
La raison de créer des projets avec Vite est : rapide !
# 1、下载模板的命令
npm init vite@latest
# 2、输入项目名
# 3、选择 Svelte 模板(我没选ts)
# 4、进入项目并安装依赖
npm install
# 5、运行项目
npm run dev
# 6、在浏览器访问 http://127.0.0.1:5173/
复制代码
résultat de l'opération :
Cet article utilise Vite pour créer un projet. La structure du répertoire est légèrement différente de la structure du projet créée par la version Rollup, mais la logique de développement est la même.
début
index.html 、src/main.js 和 src/App.svelte 这三个是最主要的文件。
index.html 是项目运行的入口文件,它里面引用了 src/main.js 文件。
src/main.js 里引入了 src/App.svelte 组件,并使用以下代码将 src/App.svelte 的内容渲染到 #app 元素里。
const app = new App({
target: document.getElementById('app')
})
复制代码
target 指明目标元素。
我们大部分代码都是写在 .svelte 后缀的文件里。
.svelte 文件主要保安 多个 HTML 元素、1个 script 元素 和 1个 style 元素 。这3类元素都是可选的。
我们主要的工作目录是 src 目录。
为了减轻学习难度,我们先做这几步操作。
1、清空全局样式
如果你使用 Rollup版 创建项目,不需要做这一步。
在使用 Vite 创建的 Svelte 项目中,找到 src/app.css 文件,并把里面的内容清空掉。
2、改造 src/App.svelte
将 src/App.svelte 文件改成以下内容
<script>
let name = '雷猴'
function handleClick() {
name = '鲨鱼辣椒'
}
</script>
<div>Hello {name}</div>
<button on:click={handleClick}>改名</button>
复制代码
此时点击按钮,页面上的 “雷猴” 就会变成 “鲨鱼辣椒”
上面的代码其实和 Vue 有点像。
-
变量和方法都写在
<script>标签里。 -
在
HTML中使用{}可以绑定变量和方法。 -
通过
on:click可以绑定点击事件。
只需写以上代码,Svelte 就会自动帮我们做数据响应的操作。一旦数据发生改变,视图也会自动改变。
是不是非常简单!
基础模板语法
Svelte 的模板语法其实和 Vue 是有点像的。如果你之前已经使用过 Vue,那本节学起来就非常简单。
插值
在 “起步章节” 已经使用过 插值 了。在 Svelte 中,使用 {} 大括号将 script 里的数据绑定到 HTML 中。
<script>
let name = '雷猴'
</script>
<div>{name}</div>
复制代码
此时页面上就会出现 name 的值。
这种语法和 Vue 是有点像的,Vue 使用双大括号的方式 {{}} 绑定数据。Svelte 就少一对括号。
表达式
在 HTML 中除了可以绑定变量外,还可以绑定表达式。
<script>
let name = '雷猴'
function sayHi() {
return `${name} 世界!`
}
let a = 1
let b = 2
let state = false
</script>
<div>{sayHi()}</div>
<div>{a} + {b} = {a + b}</div>
<div>{state ? '雷猴' : '鲨鱼辣椒'}</div>
复制代码
属性绑定
HTML 的属性需要动态绑定数据时,也是使用 {} 语法。
<script>
let name = '雷猴'
</script>
<div title={name}>Hello</div>
复制代码
当鼠标放到 div 标签上时,会出现 title 里的提示信息。
渲染 HTML 标签 @html
如果只是使用插值的方法渲染带有 HTML 标签的内容,Svelte 会自动转义 < 、> 之类的标签。
<script>
let h1El = '<h1 style="color: pink;">雷猴</h1>'
</script>
<div>{h1El}</div>
复制代码
这种情况多数出现在渲染富文本。
在 Vue 中有 v-html 方法,它可以将 HTML 标签渲染出来。在 Svelte 中也有这个方法,在插值前面使用 @html 标记一下即可。

<script>
let h1El = '<h1 style="color: pink;">雷猴</h1>'
</script>
<div>{@html h1El}</div>
复制代码
但此方法有可能遭受 XSS 攻击。
我在 《NodeJS 防止xss攻击》[46] 中简单演示过 XSS 攻击,有兴趣的可以看看。
样式绑定
在日常开发中,给 HTML 标签设置样式主要通过 行内 style 和 class 属性。
基础的 HTML 写法和原生的一样,这里不过多讲解。
下面主要讲动态设置样式,也就是将 JS 里的变量或者表达式绑定到 style 或者 class 里。
行内样式 style

<script>
let color = 'red'
setTimeout(() => {
color = 'blue'
}, 1000)
</script>
<div style="color: {color}">雷猴</div>
复制代码
1秒后,文字从红色变成蓝色。
绑定 class

<script>
let foo = true
setTimeout(() => {
foo = false
}, 1000)
</script>
<div class:active={foo}>雷猴</div>
<style>
.active {
color: red;
}
</style>
复制代码
在 HTML 里可以使用 class:xxx 动态设置要激活的类。这里的 xxx 是对应的类名。
语法是 class:xxx={state} ,当 state 为 true 时,这个样式就会被激活使用。
条件渲染 #if
使用 {#if} 开头,{/if} 结尾。
基础条件判断
{#if 条件判断}
...
{/if}
复制代码
举个例子

<script>
let state = true
setTimeout(() => {
state = false
}, 1000)
</script>
{#if state}
<div>雷猴</div>
{/if}
复制代码
1秒后改变状态
两种条件
{#if 条件判断}
...
{:else}
...
{/if}
复制代码
举个例子
<script>
let state = true
setTimeout(() => {
state = false
}, 1000)
</script>
{#if state}
<div>雷猴</div>
{:else}
<div>鲨鱼辣椒</div>
{/if}
复制代码
多种条件
{#if 条件判断}
...
{:else if 条件判断}
...
{/if}
复制代码
举个例子
<script>
let count = 1
setInterval(() => {
count++
}, 1000)
</script>
{#if count === 1}
<div>雷猴</div>
{:else if count === 2}
<div>鲨鱼辣椒</div>
{:else}
<div>蟑螂恶霸</div>
{/if}
复制代码
条件渲染的用法比较简单,只要 JS 基础就能看得懂。
列表渲染 #each
如果你有一堆数据需要展示出来,可以使用 #each 方法。
使用 {#each} 开头,{/each} 结尾。
遍历数组
{#each expression as name}
...
{/each}
复制代码举个例子
<script>
let list = ['a', 'b', 'c', 'd', 'e', 'f']
</script>
<ul>
{#each list as item}
<li>{item}</li>
{/each}
</ul>
复制代码
要注意,Svelte 和 Vue 的遍历在写法上有点不同。
Vue的方式是:
<div v-for="元素 in 源数据">
<span>{{元素}}</span>
</div>
复制代码
Svelte的方式是:
<div>
{#each 源数据 as 元素}
<span>{元素}</span>
{/each}
</div>
复制代码
遍历数组(带下标)

<script>
let list = ['a', 'b', 'c', 'd', 'e', 'f']
</script>
<ul>
{#each list as item, index}
<li>{index} -- {item}</li>
{/each}
</ul>
复制代码
注意:as 后面首先跟着元素,然后才是下标。而且元素和下标不需要用括号括起来。
如果元素是对象,可以解构

<script>
let list = [
{name: '雷猴'},
{name: '鲨鱼辣椒'}
]
</script>
<ul>
{#each list as {name}}
<li>{name}</li>
{/each}
</ul>
复制代码
默认内容
如果源数据没有内容,是空数组的情况下,还可以组合 {:else} 一起使用。

<script>
let list = []
</script>
<div>
{#each list as {name}}
<div>{name}</div>
{:else}
<div>暂无数据</div>
{/each}
</div>
复制代码
事件绑定 on:event
使用 on: 指令监听 DOM 事件,on: 后面跟随事件类型
语法:
on:事件类型={事件名}
复制代码
举个例子,点击按钮时在控制台输出 “雷猴”。

<script>
function sayHi() {
console.log('雷猴')
}
</script>
<button on:click={sayHi}>打招呼</button>
复制代码
绑定其他事件(比如change等)也是同样的道理。
事件修饰符
如果你只希望某些事件只执行一次,或者取消默认行为,或者阻止冒泡等,可以使用事件修饰符。
语法:
on:事件类型|修饰符={事件名}
复制代码
举个例子,我希望点击事件只能执行一次,之后再点击都无效,可以使用官方提供的 once 修饰符。
<script>
function sayHi() {
console.log('雷猴')
}
</script>
<button on:click|once={sayHi}>打招呼</button>
复制代码
从上图可以看出,多次点击都只是输出1次“雷猴”。
除了 once 之外,还有以下这些修饰符可以用:
-
preventDefault:禁止默认事件。在程序运行之前调用event.preventDefault() -
stopPropagation:调用event.stopPropagation(), 防止事件到达下一个标签 -
passive:改善了 touch/wheel 事件的滚动表现(Svelte会在合适的地方自动加上它) -
capture:表示在 _capture_阶段而不是_bubbling_触发其程序 -
once:程序运行一次后删除自身
串联修饰符
修饰符还可以串联起来使用,比如 on:click|once|capture={...}
但需要注意,有些特殊的标签使用修饰符会出现“意想不到”的结果,比如 <a> 标签。
<script>
function toLearn() {
console.log('还在思考要不要学Canvas')
}
</script>
<a
href="https://juejin.cn/post/7116784455561248775"
on:click|once|preventDefault={toLearn}
>去学习Canvas ?</a>
复制代码
本来是想给 <a> 标签绑定一个点击事件,第一次点击时在控制台输出一句话,并且禁止 <a> 标签的默认事件。
所以使用了 once 和 preventDefault 修饰符。
但实际上并非如此。上面的代码意思是 once 设定了只执行一次 toLearn 事件,并且只有一次 preventDefault 是有效的。
只有点击时就不触发 toLearn 了,而且 preventDefault 也会失效。所以再次点击时,<a>元素就会触发自身的跳转功能。
数据绑定 bind
数据绑定通常会和表单元素结合使用。
bind 可以做到双向数据绑定的效果。我觉得 Svelte 里的 bind 有点像 Vue 的 v-model。
语法:
bind:property={variable}
复制代码input 单行输入框

<script>
let msg = 'hello'
function print() {
console.log(msg)
}
</script>
<input type="text" value={msg} />
<button on:click={print}>打印</button>
复制代码
如果只是使用 value={msg} 的写法,input 默认值是 hello ,当输入框的值发生改变时,并没有把内容反应回 msg 变量里。
此时就需要使用 bind 了。

<!-- 省略部分代码 -->
<input type="text" bind:value={msg} />
复制代码
textarea 多行文本框
多行文本框同样绑定在 value 属性上。

<script>
let msg = 'hello'
</script>
<textarea type="text" bind:value={msg} />
<p>{msg}</p>
复制代码
input range 范围选择
因为都是 input 元素,只是 type 不同而已。所以范围选择元素同样需要绑定 value 。

<script>
let val = 3
</script>
<input type="range" bind:value={val} min=0 max=10 />
<p>{val}</p>
复制代码
radio 单选
单选框通常是成组出现的,所以要绑定一个特殊的值 bind:grout={variable}

<script>
let selected = '2'
</script>
<input type="radio" bind:group={selected} value="1" />
<input type="radio" bind:group={selected} value="2" />
<input type="radio" bind:group={selected} value="3" />
<p>{selected}</p>
复制代码
checkbox 复选框
<script>
let roles = []
</script>
<input type="checkbox" bind:group={roles} value="雷猴" />
<input type="checkbox" bind:group={roles} value="鲨鱼辣椒" />
<input type="checkbox" bind:group={roles} value="蟑螂恶霸" />
<input type="checkbox" bind:group={roles} value="蝎子莱莱" />
<p>{roles}</p>
复制代码
select 选择器
<script>
let selected = 'a'
</script>
<select bind:value={selected}>
<option value='a'>a</option>
<option value='b'>b</option>
<option value='c'>c</option>
</select>
<span>{selected}</span>
复制代码
select multiple 选择器
multiple 和 checkbox 有点像。
<script>
let selected = []
</script>
<select multiple bind:value={selected}>
<option value="雷猴">雷猴</option>
<option value="鲨鱼辣椒">鲨鱼辣椒</option>
<option value="蟑螂恶霸">蟑螂恶霸</option>
<option value="蝎子莱莱">蝎子莱莱</option>
</select>
<span>{selected}</span>
复制代码
简写形式
如果 bind 绑定的属性和在 JS 里声明的变量名相同,那可以直接绑定
<script>
let value = 'hello'
</script>
<input type="text" bind:value />
<p>{value}</p>
复制代码
这个例子中,bind:value 绑定的属性是 value ,而在 JS 中声明的变量名也叫 value ,此时就可以使用简写的方式。
$: 声明反应性
通过使用
$:JS label 语法[47]作为前缀。可以让任何位于 top-level 的语句(即不在块或函数内部)具有反应性。每当它们依赖的值发生更改时,它们都会在 component 更新之前立即运行。
上面这段解释是官方文档的解释。
$: 在文档中称为 Reactivity ,中文文档成它为 反应性能力。
但我使用 $: 时,觉得这个功能有点像 Vue 的 computed。
$: 可以监听表达式内部的变化从而做出响应。

<script>
let count = 0;
$: doubled = count * 2;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
点击加1
</button>
<p>{count} 翻倍后 {doubled}</p>
复制代码
使用 $: 声明的 double 会自动根据 count 的值改变而改变。
如果将以上代码中 $: 改成 let 或者 var 声明 count ,那么 count 将失去响应性。
这样看来,真的和 Vue 的 computed 的作用有那么一点像。
异步渲染 #await
Svelte 提供异步渲染标签,可以提升用户体验。
语法:
{#await expression}
...
{:then name}
...
{:catch name}
...
{/await}
复制代码
以 #await 开始,以 /await 结束。
:then 代表成功结果,:catch 代表失败结果。
expression 是判断体,要求返回一个 Promise。
其实用法和 #if ... :else if ... /if 有那么一丢丢像。
举个例子

<script>
const api = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('请求成功,数据是xxxxx')
}, 1000)
})
</script>
{#await api}
<span>Loading...</span>
{:then response}
<span>{response}</span>
{:catch error}
<span>{error}</span>
{/await}
复制代码
如果将上面的 resolve 改成 reject 就会走 :catch 分支。
基础组件
在 Svelte 中,创建组件只需要创建一个 .svelte 为后缀的文件即可。
通过 import 引入子组件。
比如,在 src 目录下有 App.svelte 和 Phone.svelte 两个组件。
App.svelte 是父级,想要引入 Phone.svelte 并在 HTML 中使用。
App.svelte
<script>
import Phone from './Phone.svelte'
</script>
<div>子组件 Phone 的内容:</div>
<Phone />
复制代码
Phone.svelte
<div>电话:13266668888</div>
复制代码
组件通讯
组件通讯主要是 父子组件 之间的数据来往。
父传子
比如上面的例子,手机号希望从 App.svelte 组件往 Phone.svelte 里传。
可以在 Phone.svelte 中声明一个变量,并公开该变量。
App.svelte 就可以使用对应的属性把值传入。
App.svelte
<script>
import Phone from './Phone.svelte'
</script>
<div>子组件 Phone 的内容:</div>
<Phone number="88888888" />
复制代码
Phone.svelte
<script>
export let number = '13266668888'
</script>
<div>电话:{number}</div>
复制代码如果此时 App.svelte 组件没有传值进来,Phone.svelte 就会使用默认值。
子传父
如果想在子组件中修改父组件的内容,需要把修改的方法定义在父组件中,并把该方法传给子组件调用。
同时需要在子组件中引入 createEventDispatcher 方法。
App.svelte
<script>
import Phone from './Phone.svelte'
function print(data) {
console.log(`手机号: ${data.detail}`)
}
</script>
<div>子组件 Phone 的内容:</div>
<Phone on:printPhone={print} />
复制代码
Phone.svelte
<script>
import { createEventDispatcher } from 'svelte'
const dispatch = createEventDispatcher()
function printPhone() {
dispatch('printPhone', '13288888888')
}
</script>
<button on:click={printPhone}>输出手机号</button>
复制代码
父组件接受参数是一个对象,子组件传过来的值都会放在 detail 属性里。
插槽 slot
和 Vue 一样,Svelte 也有组件插槽。
在子组件中使用 <slot> 标签,可以接收父组件传进来的 HTML 内容。
App.svelte
<script>
import Phone from './Phone.svelte'
</script>
<div>子组件 Phone 的内容:</div>
<Phone>
<div>电话:</div>
<div>13288889999</div>
</Phone>
复制代码
Phone.svelte
<style>
.box {
width: 100px;
border: 1px solid #aaa;
border-radius: 8px;
box-shadow: 2px 2px 8px rgba(0,0,0,0.1);
padding: 1em;
margin: 1em 0;
}
</style>
<div class="box">
<slot>默认值</slot>
</div>
复制代码
生命周期
生命周期是指项目运行时,指定时期会自动执行的方法。
Svelte 中主要有以下几个生命周期:
-
onMount: 组件挂载时调用。 -
onDestroy: 组件销毁时执行。 -
beforeUpdate: 在数据更新前执行。 -
afterUpdate: 在数据更新完成后执行。 -
tick: DOM元素更新完成后执行。
以上生命周期都是需要从 svelte 里引入的。
用 onMount 举个例子
<script>
import { onMount } from 'svelte'
let title = 'Hello world'
onMount(() => {
console.log('onMount')
setTimeout(() => title = '雷猴', 1000)
})
</script>
<h1>{title}</h1>
复制代码
在组件加载完1秒后,改变 title 的值。
onDestroy、beforeUpdate 和 afterUpdate 都和 onMount 的用法差不多,只是执行的时间条件不同。你可以自己创建个项目试试看。
tick 是比较特殊的,tick 和 Vue 的 nextTick 差不多。
在 Svelte 中,tick 的使用语法如下:
import { tick } from 'svelte'
await tick()
// 其他操作
复制代码
总结
本文主要讲解了 Svelte 的基础用法,但 Svelte 的内容和 API 远不止此。它还有很多高级的用法以及提供了过渡动画功能等,这些都会放在高级篇讲解。
Svelte 是一个 Web 应用的构建工具,它打包出来的项目体积比较小,性能强,不使用虚拟DOM。
但 Svelte 的兼容性和周边生态相比起 Vue 和 React 会差一点。
所以日常项目中需要根据 Svelte 的优缺点进行取舍。
推荐阅读
推荐书籍
-
《点石成金:访客至上的Web和移动可用性设计秘笈》 -
《包容性Web设计》
推荐文章
-
👍《Canvas 从入门到劝朋友放弃(图解版)》[48] -
👍《SVG 从入门到后悔,怎么不早点学起来(图解版)》[49] -
👍《Fabric.js 从入门到膨胀》[50] -
👍《Vue3 过10种组件通讯方式》[51] -
👍《CSS也能用数字命名?》[52]
点赞 + 关注 + 收藏 = 学会了
关于本文
作者:德育处主任
https://juejin.cn/post/7121759118070644772
写在最后
Je suis un penman , si mon article vous est utile, n'hésitez pas à l'aimer 👍🏻 Soutenez-moi
Si vous avez des questions, vous pouvez également m'ajouter sur WeChat : yllg_xbyj, pour partager votre expérience
❤️ Après avoir lu trois choses
Si vous trouvez ce contenu inspirant, je voudrais vous inviter à me rendre trois petits services :
-
Cliquez sur " Regarder " pour permettre à plus de personnes de voir ce contenu
-
Faites attention au compte public " Hangbi e Jue ", continuez à pousser les bons articles sélectionnés pour vous, et répondez à " Jiaqun " pour rejoindre le groupe d'échange
-